Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 22 dezembro 2024

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.
5 TypeScript Tips to Make Your React Codebase Maintainable

Most Popular React Tech Stack in 2023 (Based on Data)
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript
Best Practices and Advanced TypeScript Tips for React Developers - GitNation

7 best practices to structure and organize a React application

Managing types in React Typescript, the right way, by Ahmed Mawia

React - The Road To Enterprise

Mastering TypeScript for React Hooks, by Jack Herrington

React Folder Structure Best Practices - For Large Projects
Recomendado para você
-
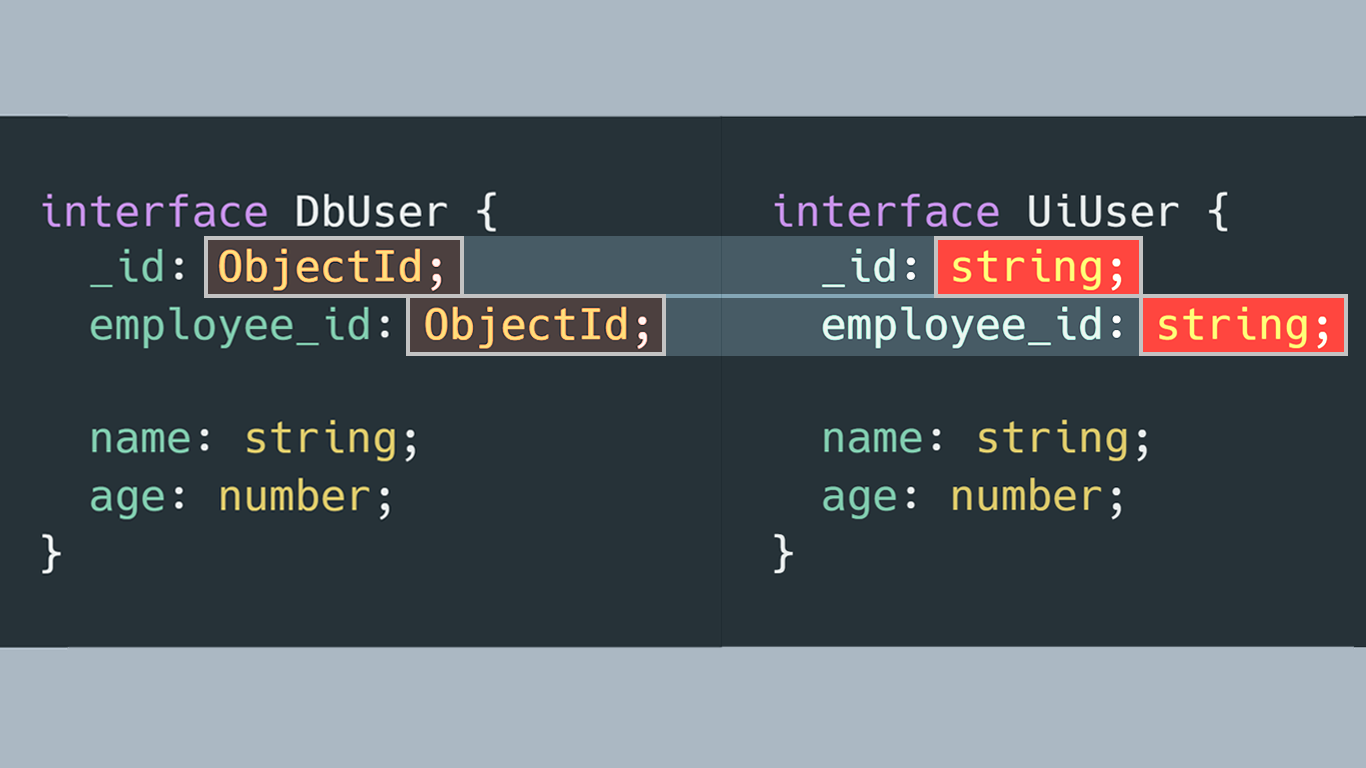
 typescript - Extending interfaces and hover hints - Stack Overflow22 dezembro 2024
typescript - Extending interfaces and hover hints - Stack Overflow22 dezembro 2024 -
 Using TypeScript to Enforce Non-Empty Arrays22 dezembro 2024
Using TypeScript to Enforce Non-Empty Arrays22 dezembro 2024 -
 TypeScript Implements vs. Extends Explained22 dezembro 2024
TypeScript Implements vs. Extends Explained22 dezembro 2024 -
 Use other Class and Interface properties in Base Class22 dezembro 2024
Use other Class and Interface properties in Base Class22 dezembro 2024 -
 TypeScript advanced types. Diving a little deeper into typescript22 dezembro 2024
TypeScript advanced types. Diving a little deeper into typescript22 dezembro 2024 -
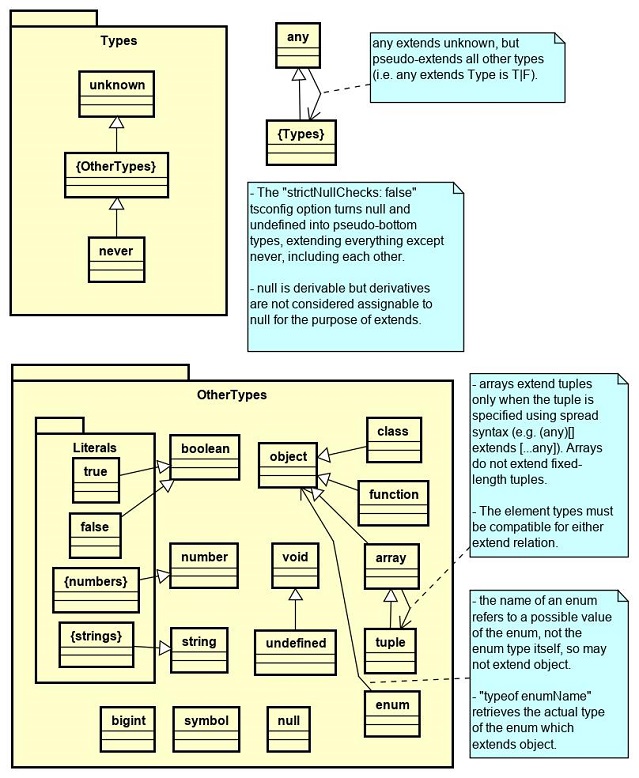
 Type System Features - CodeProject22 dezembro 2024
Type System Features - CodeProject22 dezembro 2024 -
 How to Override Specific Property Types Using TypeScript22 dezembro 2024
How to Override Specific Property Types Using TypeScript22 dezembro 2024 -
 Extending Object3D - Typescript - Questions - three.js forum22 dezembro 2024
Extending Object3D - Typescript - Questions - three.js forum22 dezembro 2024 -
 Typescript Tutorial #34 Extending interfaces in TypeScript22 dezembro 2024
Typescript Tutorial #34 Extending interfaces in TypeScript22 dezembro 2024 -
 TypeScript Extend Interface Guide to TypeScript Extend Interface22 dezembro 2024
TypeScript Extend Interface Guide to TypeScript Extend Interface22 dezembro 2024
você pode gostar
-
 The Best Obsidian Flames Decks22 dezembro 2024
The Best Obsidian Flames Decks22 dezembro 2024 -
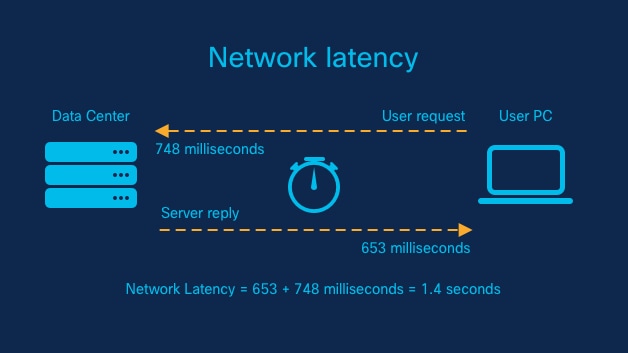
 What Is Low Latency? Ultra-low Latency Use Cases - Cisco22 dezembro 2024
What Is Low Latency? Ultra-low Latency Use Cases - Cisco22 dezembro 2024 -
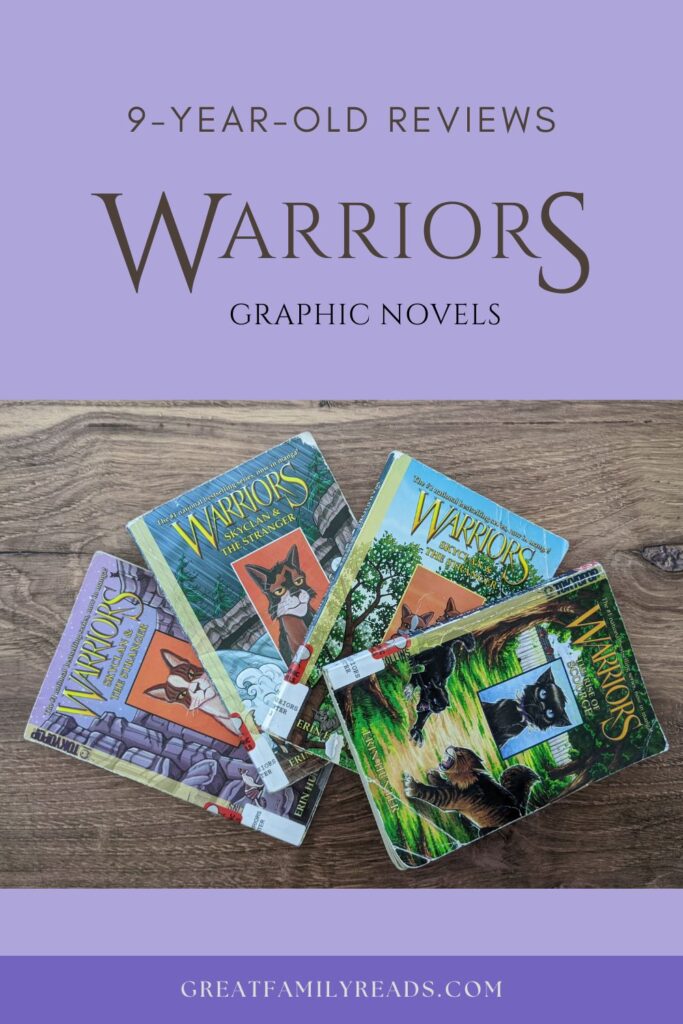
 Cat Warriors Graphic Novels (9-year-old reviews) - Great Family Reads22 dezembro 2024
Cat Warriors Graphic Novels (9-year-old reviews) - Great Family Reads22 dezembro 2024 -
 The Outlast Trials NEW Console Exclusives, LEAKS, And More News22 dezembro 2024
The Outlast Trials NEW Console Exclusives, LEAKS, And More News22 dezembro 2024 -
 The Amazing Spider-Man (filme) – Wikipédia, a enciclopédia livre22 dezembro 2024
The Amazing Spider-Man (filme) – Wikipédia, a enciclopédia livre22 dezembro 2024 -
 Trainer red wallpaper22 dezembro 2024
Trainer red wallpaper22 dezembro 2024 -
 Jotaro's iconic pose, made by me. : r/StardustCrusaders22 dezembro 2024
Jotaro's iconic pose, made by me. : r/StardustCrusaders22 dezembro 2024 -
 The Callisto Protocol™ - Digital Deluxe Edition PS422 dezembro 2024
The Callisto Protocol™ - Digital Deluxe Edition PS422 dezembro 2024 -
 Você conhece as origens do jogo de dinossauro do Google Chrome? - TecMundo22 dezembro 2024
Você conhece as origens do jogo de dinossauro do Google Chrome? - TecMundo22 dezembro 2024 -
Discuss Everything About Stands Awakening Wiki22 dezembro 2024
