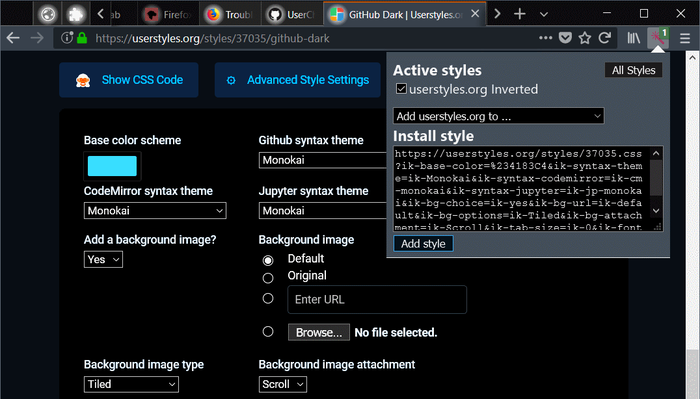
GitHub - nt1m/stylish-devtool: Firefox DevTools tab to manage your stylish userstyles.
Por um escritor misterioso
Last updated 10 novembro 2024
Firefox DevTools tab to manage your stylish userstyles. - GitHub - nt1m/stylish-devtool: Firefox DevTools tab to manage your stylish userstyles.

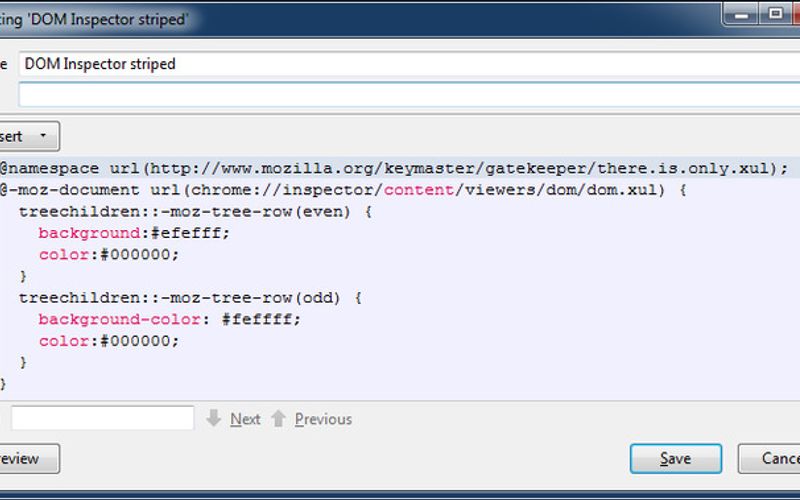
Firefox Developer Tools: Episode 27 - Edit as HTML, Codemirror

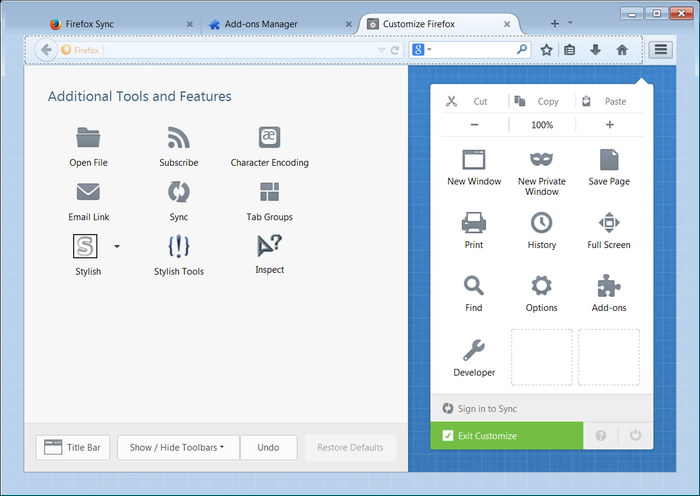
reStyle – Get this Extension for 🦊 Firefox (en-US)
GitHub - piroor/treestyletab: Tree Style Tab, Show tabs like a tree.
userstyles · GitHub Topics · GitHub

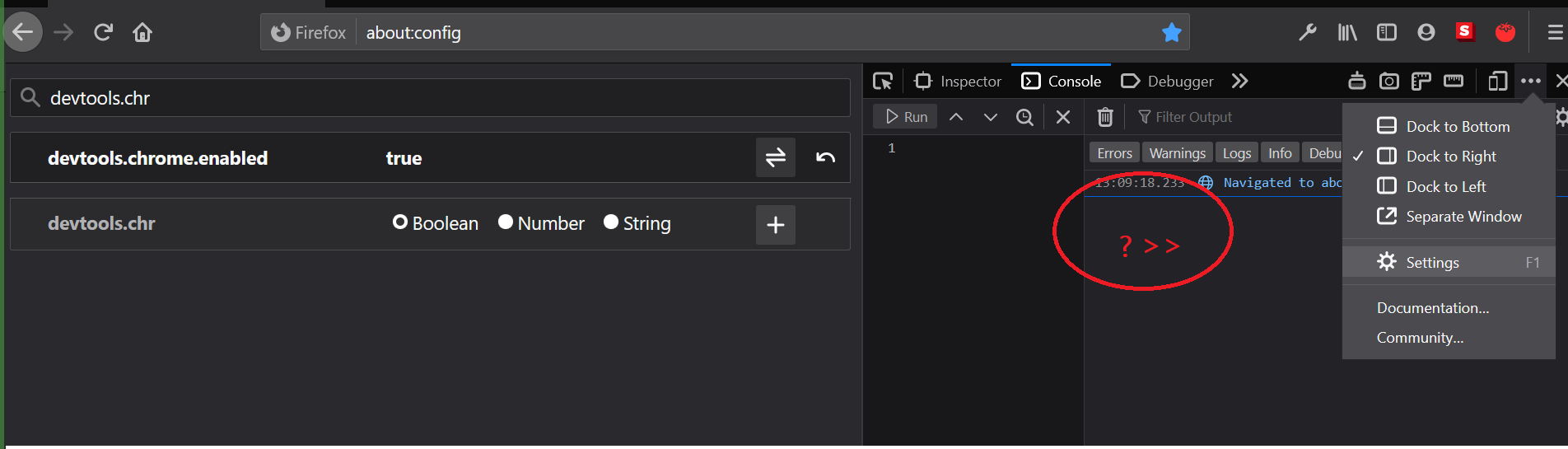
Cannot open Network tab in firefox developer tools - Stack Overflow

GitHub - dexeonify/firefox-css: My CSS configuration to customise
GitHub - cipherbeta/Firefox-Style---Minimal-Flat-Black: A

Firefox-Developer-Tools - network tab - images - What means

Firefox Developer Edition. Developer Tools. Console. Can't get the
Recomendado para você
-
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/c/R/NF5RiUT9CvgpMYARr3QA/2011-05-12-stlysh-para-firefox.jpg) Stylish para Firefox: deixe a aparência do seu navegador ainda melhor10 novembro 2024
Stylish para Firefox: deixe a aparência do seu navegador ainda melhor10 novembro 2024 -
 Stylish Alternatives for Firefox10 novembro 2024
Stylish Alternatives for Firefox10 novembro 2024 -
 Stylish Tools :: Add-ons for Thunderbird10 novembro 2024
Stylish Tools :: Add-ons for Thunderbird10 novembro 2024 -
 Eyekan Firefox Travel Lens Kit10 novembro 2024
Eyekan Firefox Travel Lens Kit10 novembro 2024 -
 Syncing Stylish userstyles with Dropbox - The World of Curtis Gibby - My Blog10 novembro 2024
Syncing Stylish userstyles with Dropbox - The World of Curtis Gibby - My Blog10 novembro 2024 -
 Stylish Firefox Extension for K-Meleon 74 and K-Meleon 75.0 Beta 110 novembro 2024
Stylish Firefox Extension for K-Meleon 74 and K-Meleon 75.0 Beta 110 novembro 2024 -
 Nicknames for Firefox: ꧁𝕱𝖎𝖗𝖊𝖋𝖔𝖝꧂, ꧁༺ͥ๖ۣۜℱιℜع㉺ℱøͣxͫ࿐, 𝕱𝖎𝖗𝖊𝖋𝖔𝖝, ꧁༺FIREFOX༻꧂, fireᵈ᭄FOx࿐⁰⁰⁷10 novembro 2024
Nicknames for Firefox: ꧁𝕱𝖎𝖗𝖊𝖋𝖔𝖝꧂, ꧁༺ͥ๖ۣۜℱιℜع㉺ℱøͣxͫ࿐, 𝕱𝖎𝖗𝖊𝖋𝖔𝖝, ꧁༺FIREFOX༻꧂, fireᵈ᭄FOx࿐⁰⁰⁷10 novembro 2024 -
![Dark google theme for [stylish] by Vector-Chan on DeviantArt](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/ea9db6bc-ff21-4f81-9919-032e0a7293c8/d72eb90-0b49198f-8a6e-4936-84e2-38f4776fa0a0.png) Dark google theme for [stylish] by Vector-Chan on DeviantArt10 novembro 2024
Dark google theme for [stylish] by Vector-Chan on DeviantArt10 novembro 2024 -
 Yet another Dark Admin theme - Stylish Code - Customizing Pi-hole - Pi-hole Userspace10 novembro 2024
Yet another Dark Admin theme - Stylish Code - Customizing Pi-hole - Pi-hole Userspace10 novembro 2024 -
 How To Make Mozilla Firefox Look Like Microsoft Edge10 novembro 2024
How To Make Mozilla Firefox Look Like Microsoft Edge10 novembro 2024
você pode gostar
-
![How to Solve Yuzu Android Invalid Keys [Solution]](https://i0.wp.com/theprodkeys.com/wp-content/uploads/2023/06/Yuzu-Android-Invalid-Keys.webp) How to Solve Yuzu Android Invalid Keys [Solution]10 novembro 2024
How to Solve Yuzu Android Invalid Keys [Solution]10 novembro 2024 -
 Ready Player One: OASIS beta' Launches on Steam With Vive, Rift10 novembro 2024
Ready Player One: OASIS beta' Launches on Steam With Vive, Rift10 novembro 2024 -
rush laughing doors meme|TikTok Search10 novembro 2024
-
 Characters appearing in Valkyrie Drive: Siren - Breakout Manga10 novembro 2024
Characters appearing in Valkyrie Drive: Siren - Breakout Manga10 novembro 2024 -
 omg his really dead watch the video : r/memes10 novembro 2024
omg his really dead watch the video : r/memes10 novembro 2024 -
 Idle Mining Empire (Gameplay Walkthrough)10 novembro 2024
Idle Mining Empire (Gameplay Walkthrough)10 novembro 2024 -
 Funko Pop Thor Love & Thunder Thor10 novembro 2024
Funko Pop Thor Love & Thunder Thor10 novembro 2024 -
 Assistir Watashi no Shiawase na Kekkon Episódio 1 Dublado » Anime10 novembro 2024
Assistir Watashi no Shiawase na Kekkon Episódio 1 Dublado » Anime10 novembro 2024 -
roblox-api · GitHub Topics · GitHub10 novembro 2024
-
 Tinta de Cabelo Imédia Excellence 2 Preto Clássico - Destro10 novembro 2024
Tinta de Cabelo Imédia Excellence 2 Preto Clássico - Destro10 novembro 2024
