Need help on how to design table border correctly in CSS - Stack Overflow
Por um escritor misterioso
Last updated 22 dezembro 2024

To be straightforward: I'm trying to make a table in CSS looking similar to this:
[Taken from the terraria fandom wiki]
I got basically everything even with my very limited knowledge, but I'm fail

How to remove line breaks

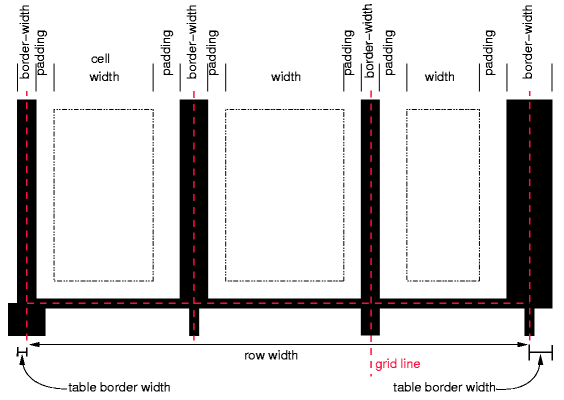
How to apply border inside a table ? - GeeksforGeeks

Applying CSS: word-wrap, overflow-wrap & word-break

css - HTML Table border isn't displayed correctly - Stack Overflow

A Complete Guide to the Table Element

Divide Width - Tailwind CSS

border-collapse - CSS: Cascading Style Sheets

a An example post from the Stack Overflow dataset (posts.xml). b The

How to Build a Full-Stack Single Page Application with Laravel 9, MySQL, Vue.js, Inertia, Jetstream and Docker

Tables

html table - CSS border-width thrashing - Stack Overflow

Stack Overflow

Everything I Know About Accessibility I Learned from Stack Overflow
Recomendado para você
-
 Land of Knowledge - A Brief History of Terraria Wiki22 dezembro 2024
Land of Knowledge - A Brief History of Terraria Wiki22 dezembro 2024 -
 Muramasa: The Demon Blade - Wikipedia22 dezembro 2024
Muramasa: The Demon Blade - Wikipedia22 dezembro 2024 -
 Muramasa - Terraria Wiki22 dezembro 2024
Muramasa - Terraria Wiki22 dezembro 2024 -
 Fiery Muramasa Blade of Grass, Terraria Spectra Mod Wiki22 dezembro 2024
Fiery Muramasa Blade of Grass, Terraria Spectra Mod Wiki22 dezembro 2024 -
Resolved - I need help with an animated projectile22 dezembro 2024
-
 Muramasa Blade –Fortnite Epic22 dezembro 2024
Muramasa Blade –Fortnite Epic22 dezembro 2024 -
 man i love the fandom wiki : r/CalamityMod22 dezembro 2024
man i love the fandom wiki : r/CalamityMod22 dezembro 2024 -
 Radical Entertainment, alex Mercer, Prototype 2, shapeshifting, prototype, Virus, Sword, blade, demon, wiki22 dezembro 2024
Radical Entertainment, alex Mercer, Prototype 2, shapeshifting, prototype, Virus, Sword, blade, demon, wiki22 dezembro 2024 -
 5 underrated games rooted in Japanese folklore22 dezembro 2024
5 underrated games rooted in Japanese folklore22 dezembro 2024 -
 Peace Love Death Metal, ninja Scroll, muramasa The Demon Blade22 dezembro 2024
Peace Love Death Metal, ninja Scroll, muramasa The Demon Blade22 dezembro 2024
você pode gostar
-
 Jogos de hoje na TV: veja onde assistir e horário das partidas de22 dezembro 2024
Jogos de hoje na TV: veja onde assistir e horário das partidas de22 dezembro 2024 -
 Murder Mystery 2 Script – Auto Farm Beach Ball22 dezembro 2024
Murder Mystery 2 Script – Auto Farm Beach Ball22 dezembro 2024 -
 Beijo Anime, Anime Romance papel de parede HD22 dezembro 2024
Beijo Anime, Anime Romance papel de parede HD22 dezembro 2024 -
 Em qual ordem devo assistir Monogatari?22 dezembro 2024
Em qual ordem devo assistir Monogatari?22 dezembro 2024 -
 HD desktop wallpaper: Giant, Video Game, Shadow Of The Colossus22 dezembro 2024
HD desktop wallpaper: Giant, Video Game, Shadow Of The Colossus22 dezembro 2024 -
 Você sabe a diferença entre chimia e geleia?22 dezembro 2024
Você sabe a diferença entre chimia e geleia?22 dezembro 2024 -
 Check Out These Stunning Ocarina of Time Art Pieces - Zelda Dungeon22 dezembro 2024
Check Out These Stunning Ocarina of Time Art Pieces - Zelda Dungeon22 dezembro 2024 -
Softonic Browser Games: Play free HTML games22 dezembro 2024
-
Título: Apostila com desenhos para colorir My Little Pony/ pintar22 dezembro 2024
-
 How To STUDY Like AYANOKOJI KIYOTAKA22 dezembro 2024
How To STUDY Like AYANOKOJI KIYOTAKA22 dezembro 2024
