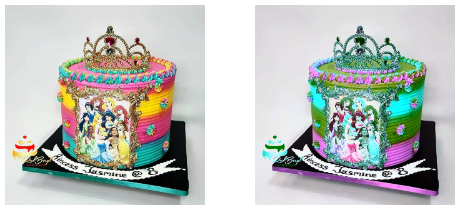
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Last updated 23 dezembro 2024

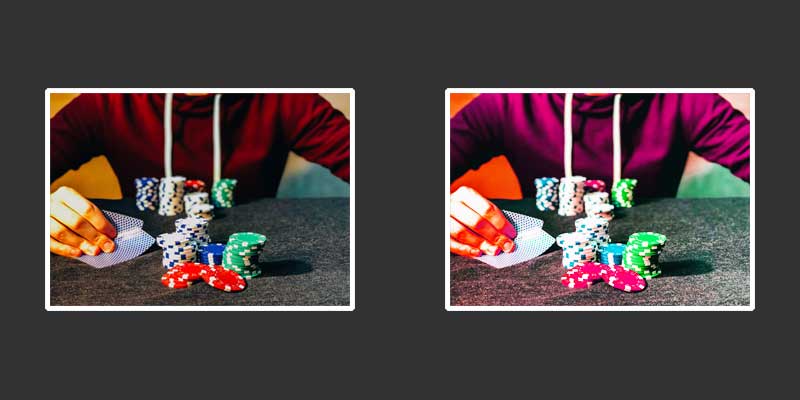
In CSS, when you apply
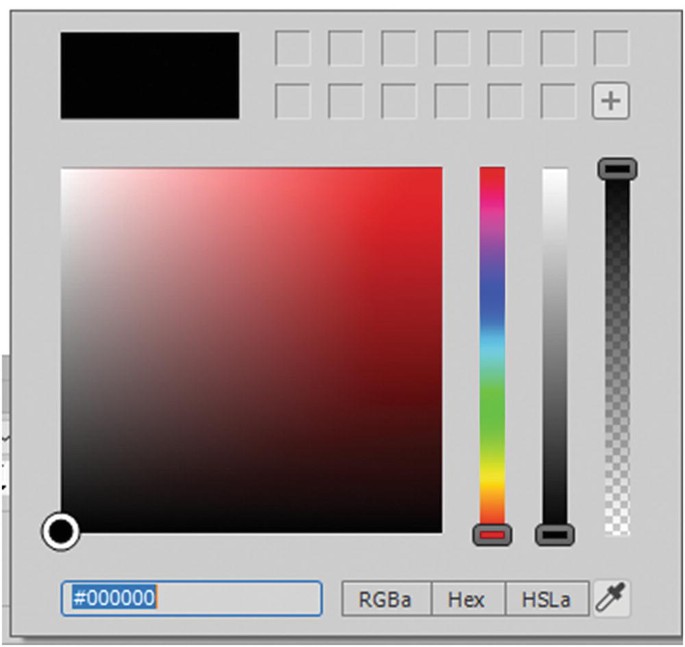
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

css revert filter with invert(1) and hue-rotate(180deg) - Stack

Manipulate Images Dynamically With CSS Filters - Andreas Wik

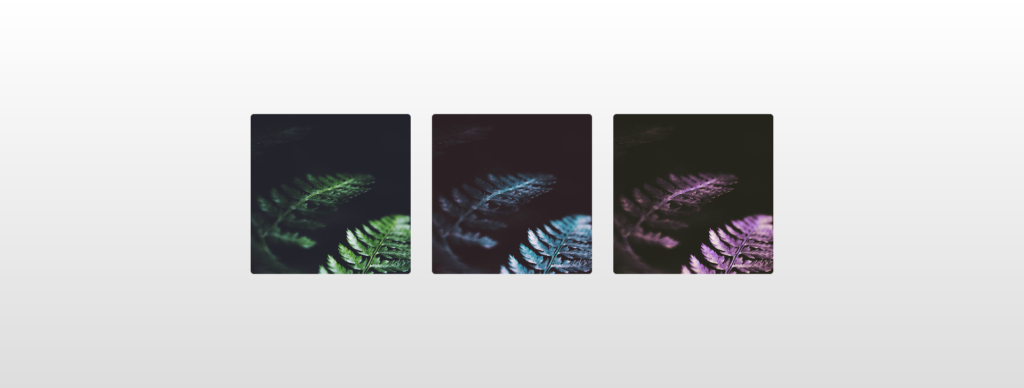
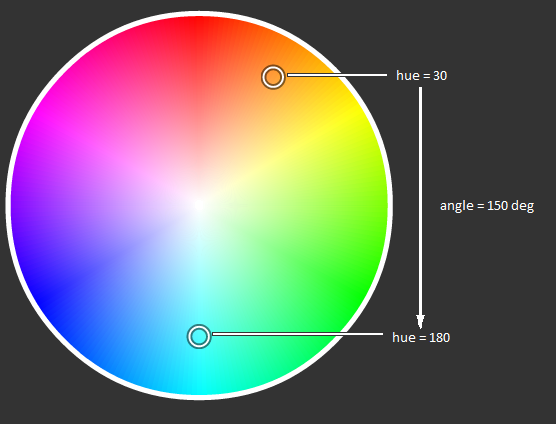
The CSS hue-rotate() Filter Function - AppCode

Adapting Illustrations to Dark Mode

Effects Module

CSS Filter. The filter property is used to set the…

Everything You Need to Know about All 11 CSS Filters - CoderPad

Working with CSS3 Filter Effects

Using the CSS filter property

How to Change the Color of PNG Image With CSS

hue-rotate() - CSS: Cascading Style Sheets

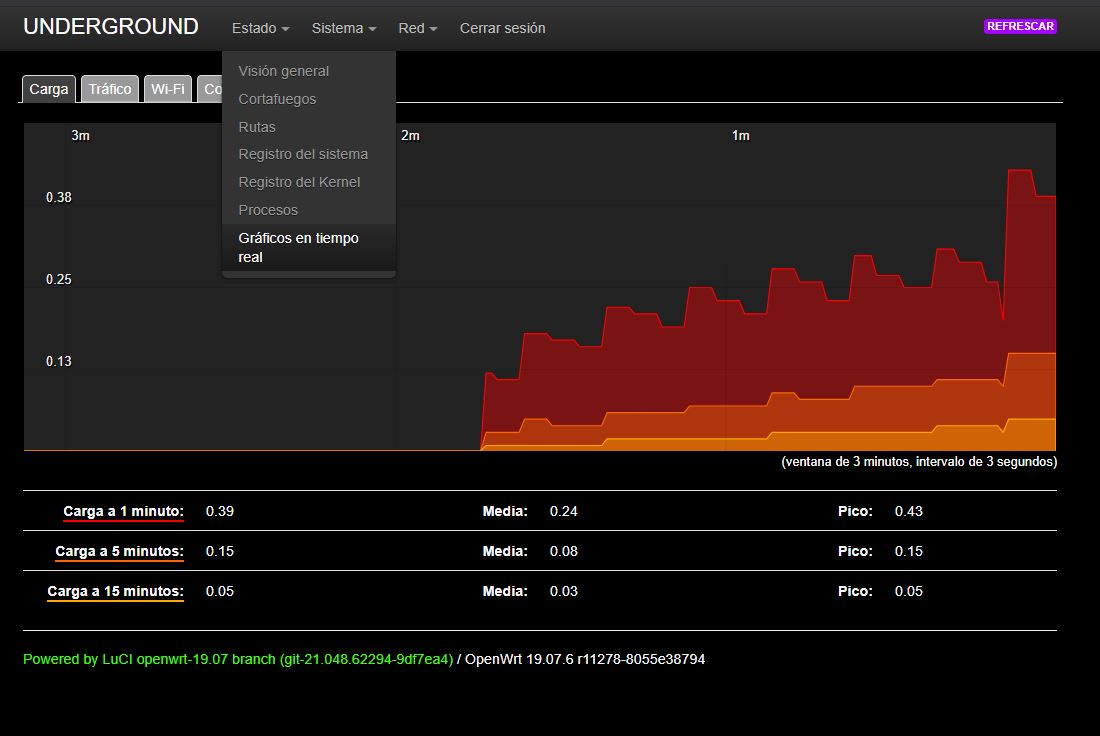
OpenWrt dark theme script - For Developers - OpenWrt Forum

CSS Filter. The filter property is used to set the…

Working with CSS
Recomendado para você
-
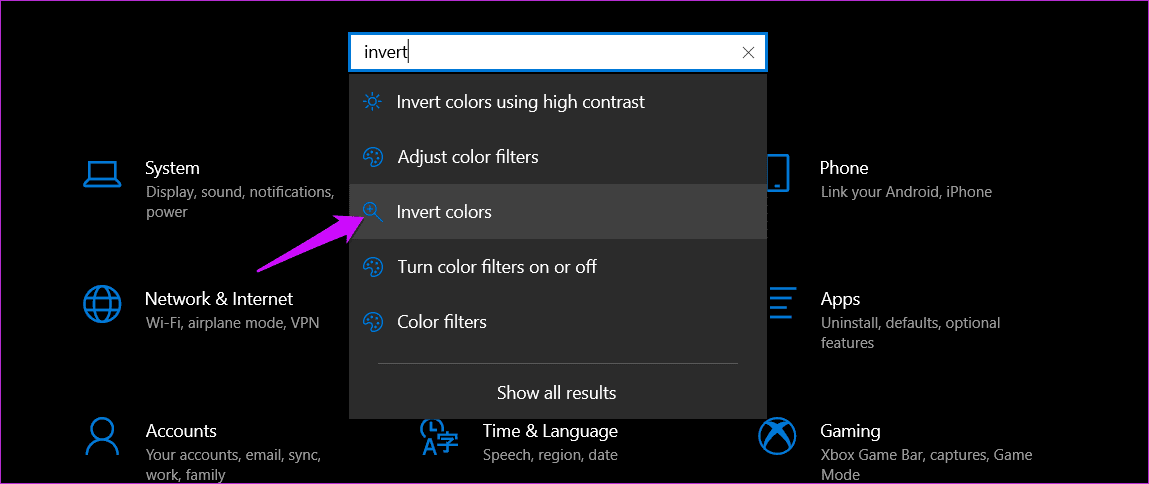
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1023 dezembro 2024
Top 9 Ways to Fix Inverted Colors Issue on Windows 1023 dezembro 2024 -
:max_bytes(150000):strip_icc()/004_how-to-invert-colors-on-iphone-4154078-99c51758ecdc4df59df2ec596e1e7fbb.jpg) How to Invert Colors on iPhone and iPad23 dezembro 2024
How to Invert Colors on iPhone and iPad23 dezembro 2024 -
 7 Best Free Color Inverters To Invert Colors on iPhone and Android23 dezembro 2024
7 Best Free Color Inverters To Invert Colors on iPhone and Android23 dezembro 2024 -
 Invert and Hue - Pixelmator Community23 dezembro 2024
Invert and Hue - Pixelmator Community23 dezembro 2024 -
invert colors filter|TikTok Search23 dezembro 2024
-
Invert colors to create intriguing effects23 dezembro 2024
-
 Python - Color Inversion using Pillow - GeeksforGeeks23 dezembro 2024
Python - Color Inversion using Pillow - GeeksforGeeks23 dezembro 2024 -
Why is that when you invert the colors of a black and white image23 dezembro 2024
-
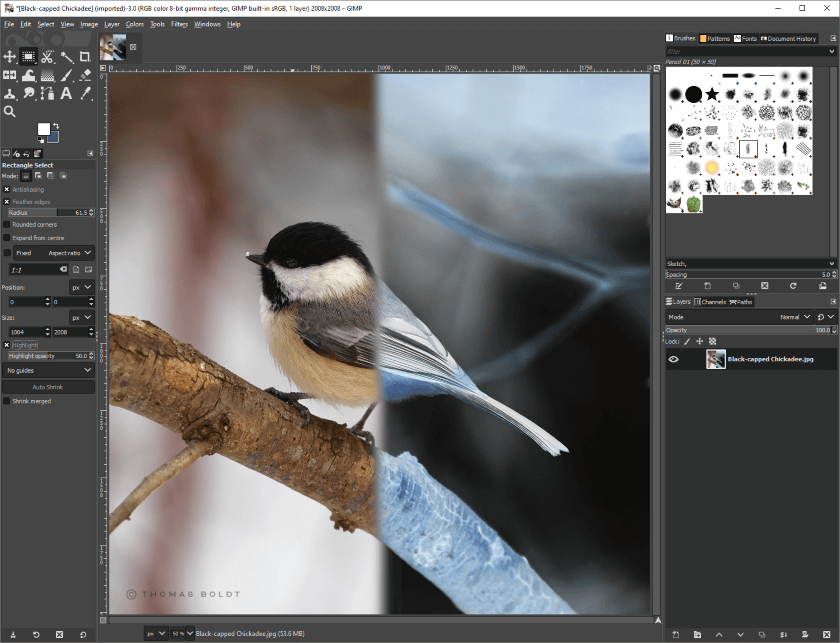
 3 Ways to Invert Colors in GIMP (With Steps & Tips)23 dezembro 2024
3 Ways to Invert Colors in GIMP (With Steps & Tips)23 dezembro 2024 -
 How to Invert Colors on iPhone 1423 dezembro 2024
How to Invert Colors on iPhone 1423 dezembro 2024
você pode gostar
-
 Stream Shymirra N. Grant music Listen to songs, albums, playlists for free on SoundCloud23 dezembro 2024
Stream Shymirra N. Grant music Listen to songs, albums, playlists for free on SoundCloud23 dezembro 2024 -
 Jogo Sudoku Fácil Com Resposta Para Imprimir. Jogo Nº 258.23 dezembro 2024
Jogo Sudoku Fácil Com Resposta Para Imprimir. Jogo Nº 258.23 dezembro 2024 -
best free pc games to play alone or with friends!🥳 #warframe #steamga23 dezembro 2024
-
 Gears of War Judgment - Xbox 360 (SEMI-NOVO)23 dezembro 2024
Gears of War Judgment - Xbox 360 (SEMI-NOVO)23 dezembro 2024 -
Mickey Mouse Clubhouse - Kids Mickey Mouse Baby Games - Mickey23 dezembro 2024
-
Citroën C3 2014 em Araucária - Usados e Seminovos23 dezembro 2024
-
 Electronic Arts - EA SPORTS™ ANNOUNCES FIFA 23 TEAM OF THE YEAR23 dezembro 2024
Electronic Arts - EA SPORTS™ ANNOUNCES FIFA 23 TEAM OF THE YEAR23 dezembro 2024 -
the soul fruit showcase|TikTok Search23 dezembro 2024
-
 PEMPP3GTJ6KDYERX35QW763BAQ.jpg23 dezembro 2024
PEMPP3GTJ6KDYERX35QW763BAQ.jpg23 dezembro 2024 -
 How To: PS4 Smart Phone Guest Login ( Playstation 4 PSN Account Mobile Sign In Tutorial )23 dezembro 2024
How To: PS4 Smart Phone Guest Login ( Playstation 4 PSN Account Mobile Sign In Tutorial )23 dezembro 2024




