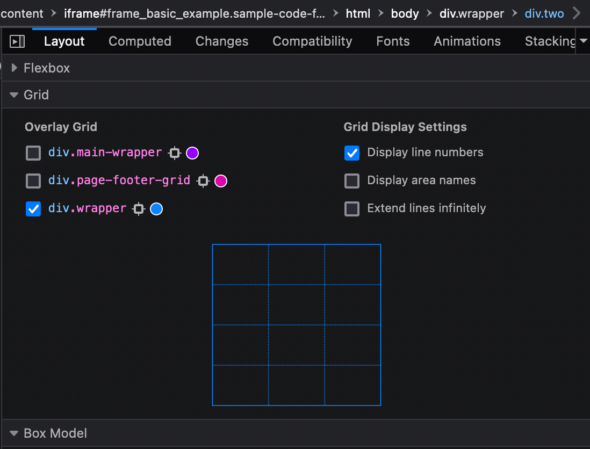
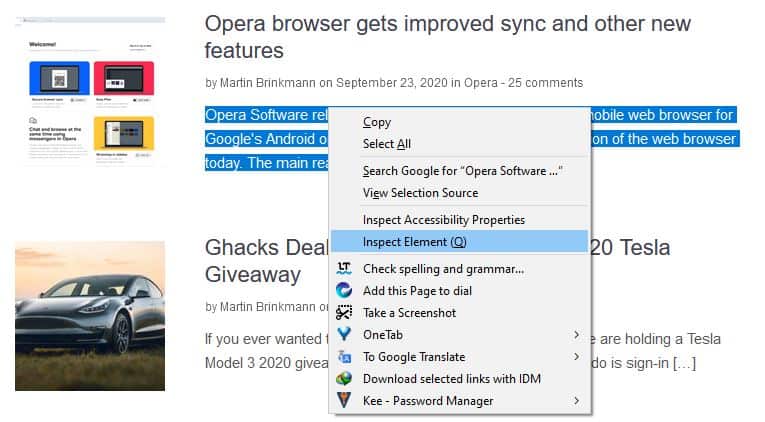
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 03 novembro 2024

We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to Change or Fake Location in Chrome, Edge, and Firefox

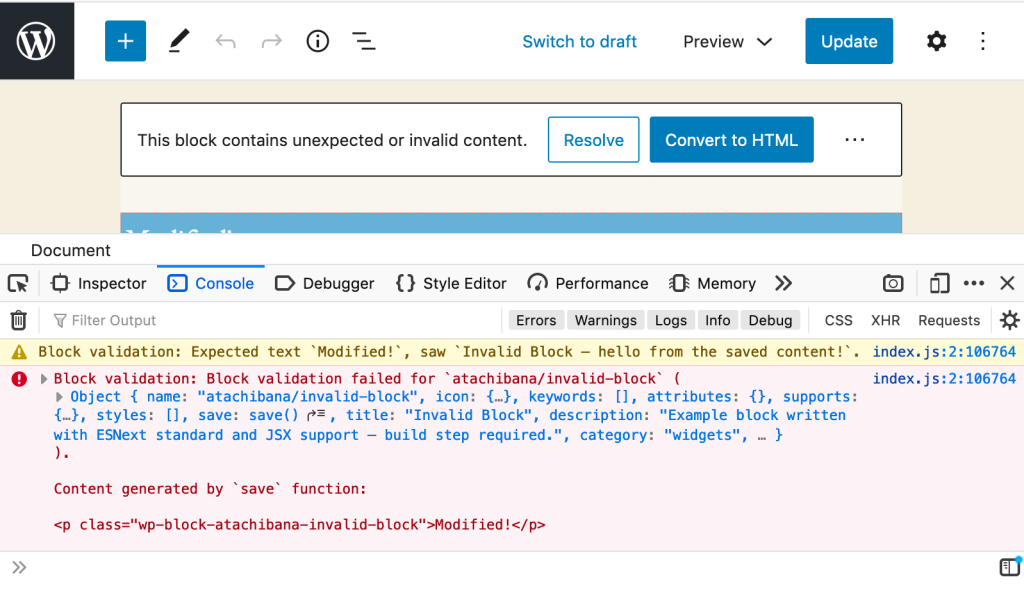
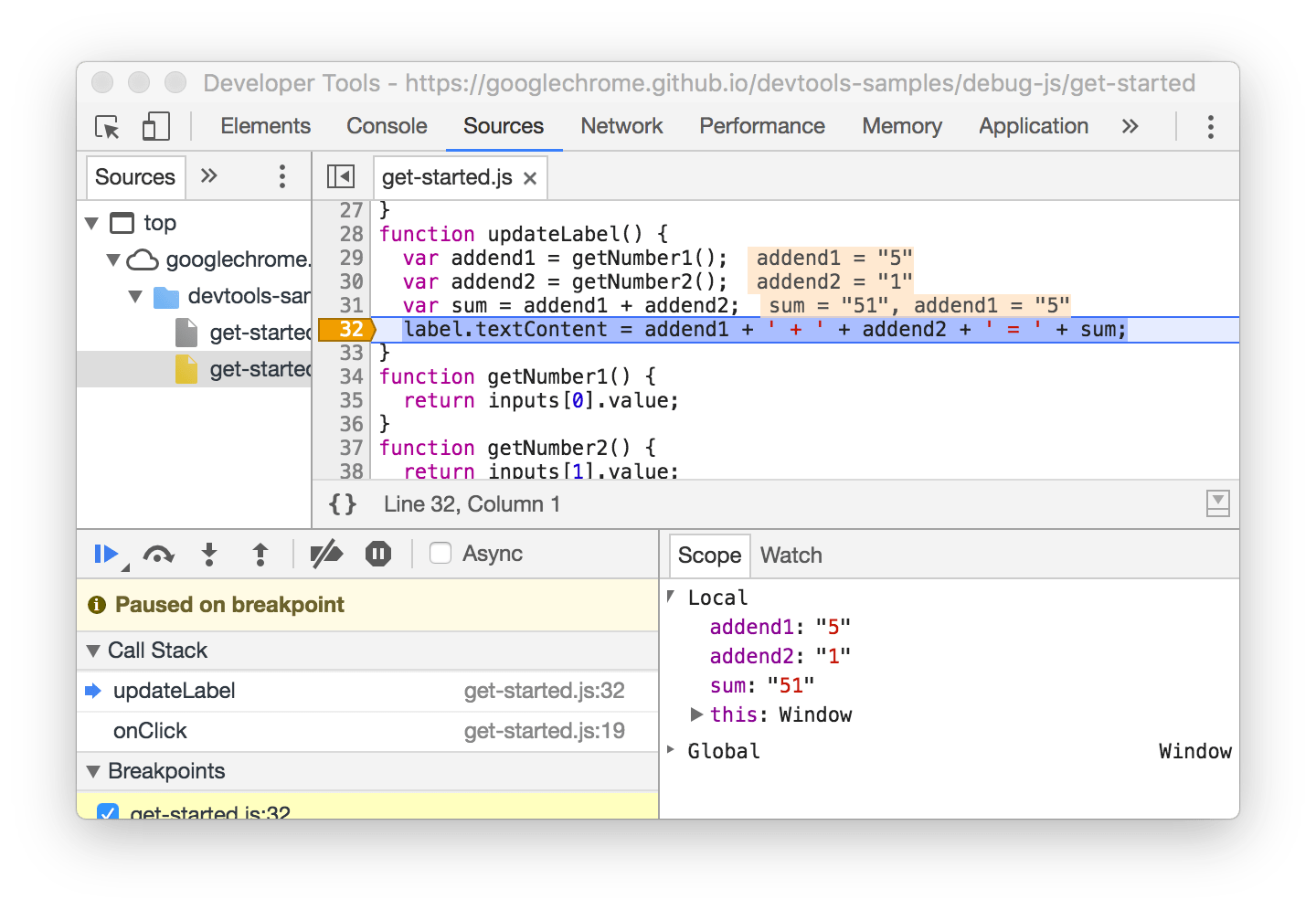
Using Your Browser to Diagnose JavaScript Errors – Documentation

19 Best Firefox Developer Tools 2021

Why Front-End Developers Should Try FireFox Developer Edition

Finding Your Browser's Developer Console

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

How to identify fonts on any webpage without using an extension in

Choosing the Best Browser in 2023: Chrome, Edge or Firefox?

DevTools Debugging Tips And Shortcuts (Chrome, Firefox, Edge
Recomendado para você
-
 Overview of Microsoft Edge extensions - Microsoft Edge Development03 novembro 2024
Overview of Microsoft Edge extensions - Microsoft Edge Development03 novembro 2024 -
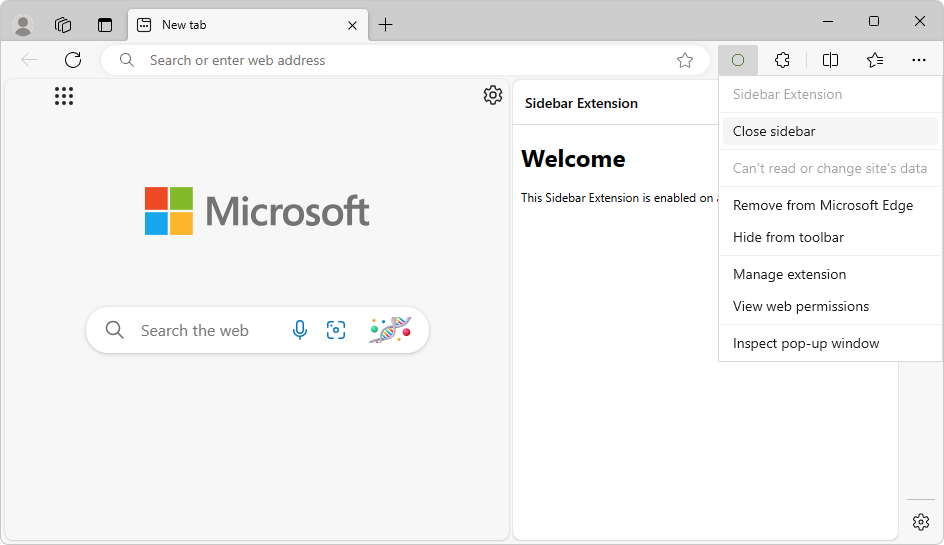
 Extensions in the Microsoft Edge sidebar - Microsoft Edge Development03 novembro 2024
Extensions in the Microsoft Edge sidebar - Microsoft Edge Development03 novembro 2024 -
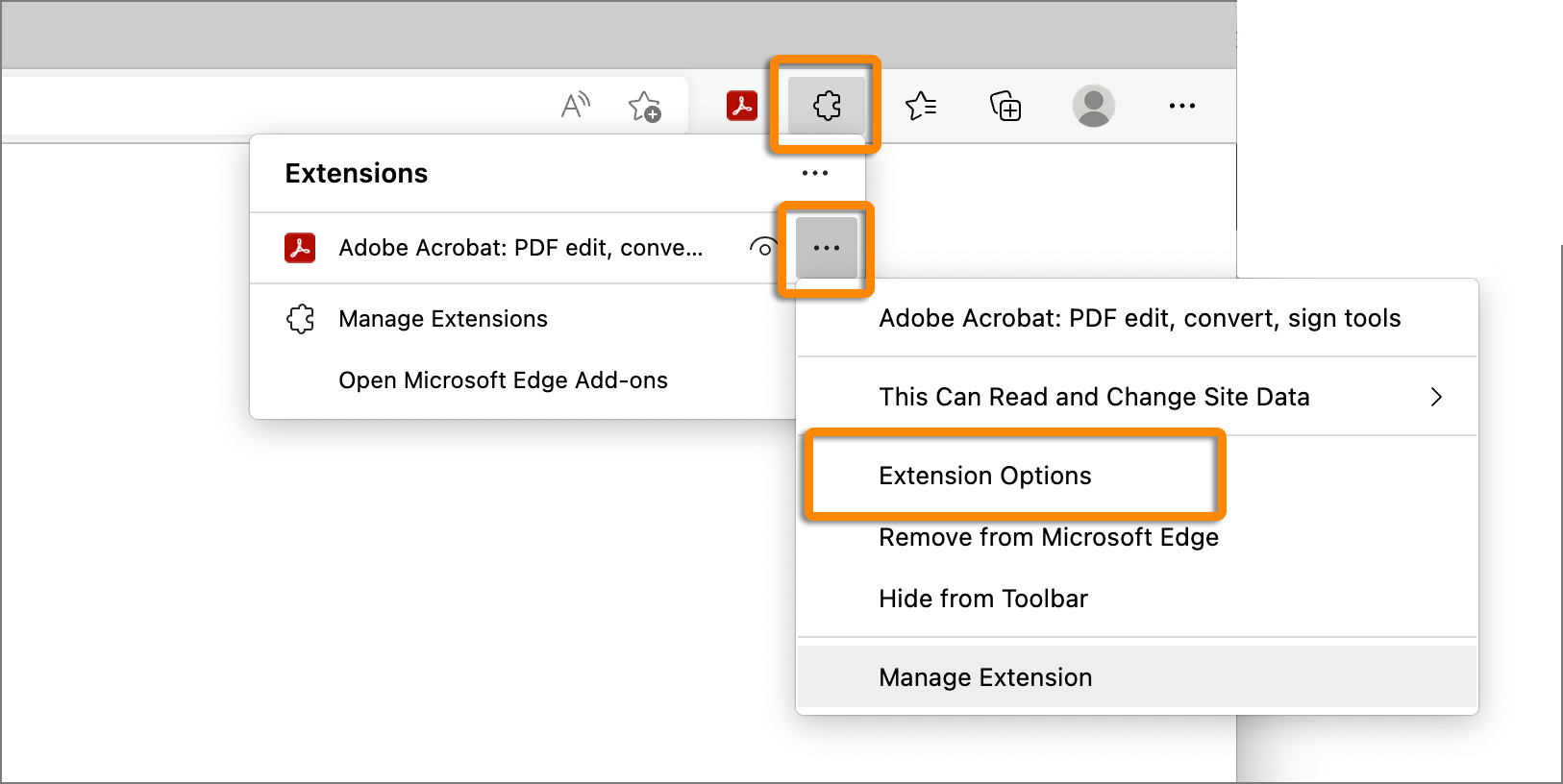
 Enable Adobe Acrobat extension for Microsoft Edge03 novembro 2024
Enable Adobe Acrobat extension for Microsoft Edge03 novembro 2024 -
Intento Translator Extension for Microsoft Edge – Intento03 novembro 2024
-
 Installing Google Chrome's DMO Extension in Microsoft Edge03 novembro 2024
Installing Google Chrome's DMO Extension in Microsoft Edge03 novembro 2024 -
 🔵How to pin Edge Extension in Microsoft Edge toolbar?03 novembro 2024
🔵How to pin Edge Extension in Microsoft Edge toolbar?03 novembro 2024 -
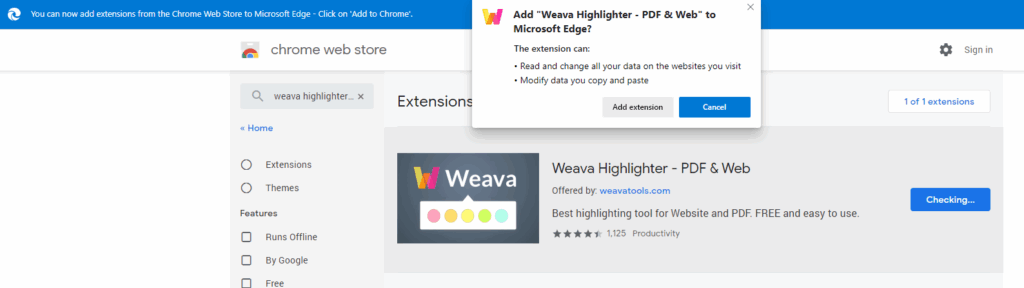
 How to use Weava with Microsoft Edge - Weava03 novembro 2024
How to use Weava with Microsoft Edge - Weava03 novembro 2024 -
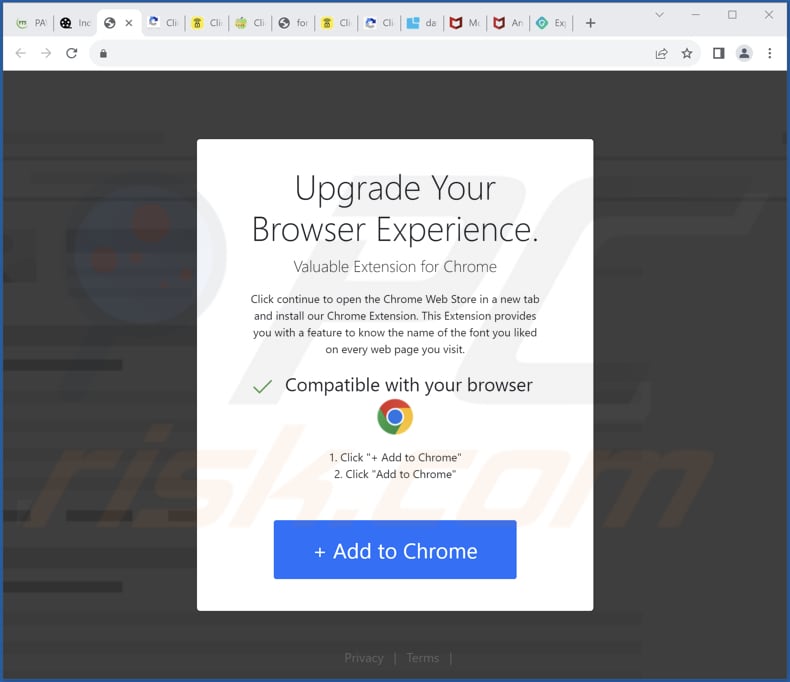
 Fonts Determiner Adware - Easy removal steps (updated)03 novembro 2024
Fonts Determiner Adware - Easy removal steps (updated)03 novembro 2024 -
 How to Install Google Chrome Extensions in the Microsoft Edge Browser03 novembro 2024
How to Install Google Chrome Extensions in the Microsoft Edge Browser03 novembro 2024 -
 Open in MS Edge™ Browser extension - Opera add-ons03 novembro 2024
Open in MS Edge™ Browser extension - Opera add-ons03 novembro 2024
você pode gostar
-
okarishimasu segunda temporada|Pesquisa do TikTok03 novembro 2024
-
Star Wars Battlefront 2 - Xbox, Xbox03 novembro 2024
-
![Lord X (ENCORE) Soundfont (sf2) [Friday Night Funkin'] [Modding Tools]](https://images.gamebanana.com/img/ss/tools/62fefbb274d94.jpg) Lord X (ENCORE) Soundfont (sf2) [Friday Night Funkin'] [Modding Tools]03 novembro 2024
Lord X (ENCORE) Soundfont (sf2) [Friday Night Funkin'] [Modding Tools]03 novembro 2024 -
 Warner Bros. Confirms 'Suicide Squad' Cast Including Joker03 novembro 2024
Warner Bros. Confirms 'Suicide Squad' Cast Including Joker03 novembro 2024 -
 Nine, Bendu's Number Lore Official Wiki03 novembro 2024
Nine, Bendu's Number Lore Official Wiki03 novembro 2024 -
 Jotaro Kujo, Wiki03 novembro 2024
Jotaro Kujo, Wiki03 novembro 2024 -
 Nova Volkswagen Saveiro Cabine Dupla (Tabela de preços)03 novembro 2024
Nova Volkswagen Saveiro Cabine Dupla (Tabela de preços)03 novembro 2024 -
 Herobrine Skin for Minecraft MCPE - New Character APK for Android Download03 novembro 2024
Herobrine Skin for Minecraft MCPE - New Character APK for Android Download03 novembro 2024 -
Biggie Cheese, The One True God - Mfw you finish your freestyle but she keep suckin ya cheese stick03 novembro 2024
-
![JoJo's Bizarre Adventure: Golden Wind Blu-ray Box 2 [Limited Edition]](https://s.pacn.ws/1/p/14j/jojos-bizarre-adventure-golden-wind-bluray-box-2-limited-editio-729519.1.jpg?v=rgp3pv&width=) JoJo's Bizarre Adventure: Golden Wind Blu-ray Box 2 [Limited Edition]03 novembro 2024
JoJo's Bizarre Adventure: Golden Wind Blu-ray Box 2 [Limited Edition]03 novembro 2024